譯文:開啟新時代的響應式網頁設計
編輯導語:利用響應式網頁設計創建網頁布局,設計將能夠更好地適配不同的屏幕和尺寸。那么,隨著設計行業的不斷更迭,未來響應式網頁設計又可能會怎么發展?本篇文章里,作者就“響應式網頁設計”的發展問題做了解答,一起來看一下。

如果你和我一樣一直在網頁設計行業,你知道一件事即將發生,唯一不變的就是變化。大約每10年,我們做事的方式就會發生根本性的轉變,這對于超越我們之前所做的事情至關重要……我們即將再次跨入下一個階段。
一、它是如何開始的——固定屏幕
在千禧年來臨之前,我們首先開始在單一視圖屏幕中進行UI設計,這類屏幕在當時最流行的尺寸是640×480。大多數時候,我們甚至沒有考慮讓屏幕滾動,而是在特定區域或文本局部區塊中設置了內部滾動條。
毋庸置疑,當時的大部分網頁也是用Flash或HTML創建的,并帶有用于布局的表格。那是在智能手機出現之前,隨著事物的發展,我們經歷了第一個向“響應式”設計的根本轉變。我們已經走了很長一段路,CSS已得到長足的發展,“響應式”網頁設計從2010年開始才真正獲得了專有工具。

二、它現在怎么樣——響應式設計
隨著CSS3的發布,我們獲得了對“媒體查詢”(Media Queries)的訪問權限(譯者注:隨著移動互聯網的興起,我們需要適配多種移動端設備,這就需要用到Media Queries,即“媒體查詢”),此后不久,Ethan Marcotte在2009年底創造了“響應式設計”一詞。
十多年來,我們一直使用“響應式網頁設計”(RWD)創建網頁布局,作為一種網頁設計方法,僅需基于一種屏幕尺寸進行設計,“響應式”使我們的設計能夠適配各種設備和屏幕尺寸。
在早期,當移動電話還不兼容媒體查詢或JavaScript時,“移動優先”和”漸進式增強”的概念就成為了非常流行的方法,當時有很多CSS完全不受支持。
用我們今天的話來說響應式設計,我們認為頁面的布局要適配整個瀏覽器、屏幕大小和那些需要投射到整個布局上的限制。當需要設計從桌面端調整為移動設備屏幕所需的尺寸時,我們使用“媒體查詢”來更改整個頁面布局。
三、它的未來是什么——組件驅動
很快,使用這種“響應式”設計方法可能會被認為與使用表格進行頁面布局一樣過時——就像我們在90年代所做的那樣。
我們通過基于viewport(視口)的“媒體查詢”獲得了許多強大的工具,但我們也缺乏很多適配的可能性,因為“媒體查詢”是一個適用于整個頁面的通用解決方案,并且對每個用戶來說都一樣。我們缺乏響應“用戶需求”的能力,也缺乏將“響應式”樣式注入“組件”本身的能力。
當我們談到組件時,這里指的是頁面上的“元素”,這些元素可以由其它“元素”的集合組成。
例如卡片、橫劃卡或推薦模塊之類的UI內容,每個“塊”都由各種更小的“構建塊”組成。這些組件拼湊在一起構成我們的網頁。我們可以使用 global viewport information(全局視口信息)來設置這些組件,但它們仍然無法擁有自己的風格。當我們的設計系統是基于“組件”的而不是基于“頁面”的時,這使得它變得更加困難。
好消息是這個生態系統正在發生變化,而且它正在迅速變化,這需要我們進行一些思維轉變:考慮如何設計和定義組件樣式以及它們如何適應周圍環境。
CSS正在不斷發展,“響應式”網頁設計的新時代即將到來。從目前的情況來看,自從我們第一次引入 “響應式網頁設計”(RWD)以來,僅僅10多年的時間,這個生態系統已經準備好迎接CSS發生一些相當大的改變。
讓我們深入研究一下可以期待哪些類型的變化,這會如何改變我們的設計方法,以及我們如何考慮界面設計。
四、用戶能夠設置基于個人偏好的“媒體查詢”
簡單來說,我們可以期待新的基于偏好的“媒體查詢”來幫助我們更好地“響應”用戶。它們將使我們能夠根據用戶自己的特定偏好或需求來設定網頁樣式。這將使我們能夠根據用戶的體驗偏好來調整用戶體驗。
這絕不是一個完整的列表,但能給你一些想法,這些基于偏好的“媒體查詢”可能包括:

這些將幫助我們構建更具活力和個性化的網頁體驗,專門滿足我們用戶的專屬需求,尤其是那些希望網站易于訪問的用戶。
更進一步說,這些基于偏好的“媒體查詢“尊重任何用戶已經在操作系統設置的偏好。
舉個例子,當用戶的操作系統偏好設定為“減少動效”時,他們很可能不喜歡你頁面上的超級華麗的介紹、加載或飛入的動畫動效。我們應先尊重他們的偏好,并為其他人提供“動效增強”的體驗。
另一個流行的媒體查詢是@prefers-color-scheme(配色偏好設定),它允許我們根據用戶的偏好和操作系統中的設置將我們的設計更改為“亮色模式”或“暗色模式”。這不依賴于用戶需要手動來更改“暗色模式”,它會自動發生。

五、“容器查詢”為你的設計系統注入新的生命力
CSS 中最令人興奮的新興領域之一是“容器查詢”(container queries),通常也稱為“元素查詢”。從基于“頁面”的“響應式”設計到基于“容器”的“響應式”設計的轉變對發展“設計系統”的作用價值不容低估,盡管今天使用它并不安全,但重要的是要了解其發展方向。
簡而言之,“容器查詢”將允許我們基于“父級容器”而不是整個頁面來設置規則。這意味著任何組件都更加獨立,與現代設計系統保持一致,真正成為“即插即用”模塊,可以轉移到任何頁面或布局,而且無需根據新環境重新考慮所有內容。
“容器查詢”為我們如何規劃、設計和構建特定組件提供了一種更加動態的方法,因為組件本身擁有它的響應信息。
甚至Ethan Marcotte自己也表達了為什么“容器查詢”如此重要,我們應該研究一下。
六、考慮各種形態因素
由于各種“形態因素”(form factors)的變化和擴展,例如新的屏幕類型,可折疊屏,我們需要“媒體查詢”來考慮這些場景。在這里提到的所有內容中,請記住,這是最具實驗性的,并且只是一項正在進行的工作,仍在嘗試解決我們可能遇到的任何復雜問題,同時考慮未來“形體因素”可能會如何發展。
在可折疊屏場景中,原型中有一些“媒體查詢”可以讓你定位屏幕跨度以及我們如何讓內容根據新環境進行適配。例如,你可以在一個屏幕上放置一個收起的側邊欄(或菜單),并允許內容在另一個屏幕上展開并隨頁面滾動。
七、為什么我們需要它?
我知道你在想什么,我們已經從事網頁設計并使用“響應式”來進行網頁設計10余年了。我們對其相當滿意,那么為什么要改變呢?
如果我們真的以終局視角來看響應式設計,那么它就是關于個人用戶的用戶體驗設計。我們正朝著一個與每一位個體用戶高度相關的時代邁進。我們的網頁體驗應該去適應用戶的需求偏好。隨著設計系統的發展以及我們如何創建更便攜的網頁,諸如“容器查詢”之類的工具將變得非常有意義。

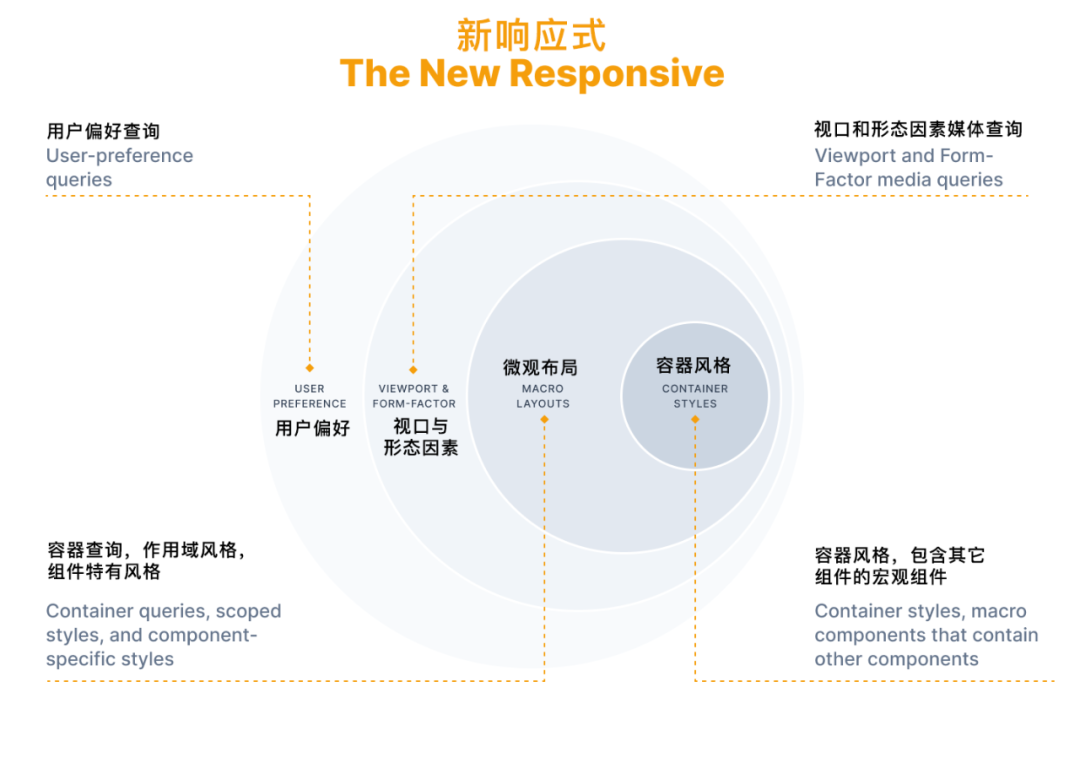
配圖:CSS 將基于各個層級來確定用戶的最佳體驗
考慮到這一點,這意味著我們現在可以使用基于頁面的媒體查(包括跨越屏幕的細微差別)來設計宏觀布局;使用容器查詢的組件設計微觀布局;使用基于用戶偏好的媒體查詢,根據用戶獨特的偏好和需求定制用戶體驗。
對于新的響應式設計,有許多新概念正在被原型化和概念化——請看下面的延伸閱讀。
所有這些協同工作的方式需要我們從根本上轉變我們對設計和用戶獨特體驗的看法。我們需要更加適應這樣一個事實:即我們的設計不是靜態的,不僅在布局上,還有在用戶可獲得的體驗中,我們需要學會在這種模糊性中做出計劃。網頁和設計的未來變得越來越復雜,我們需要適應和挑戰自己,理解“新響應式”體驗的意義。
進一步了解
- New media queries you need to know(LogRocket)
- Container Units should be pretty handy(CSS-Tricks)
- It’s time we say goodbye to pixel units
- Say Hello To CSS Container Queries
- Container Queries: a Quick Start Guide
?
本文原作者:FrancoisBrill
作者:百度MEUX,百度移動生態用戶體驗設計中心,負責百度移動生態體系的用戶/商業產品的全鏈路體驗設計
本文由 @百度MEUX 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議




